Modificare un sito web può sembrare complicato, soprattutto per chi ha poca esperienza in questo genere di attività. Per fortuna esistono strumenti che rendono il processo più semplice e intuitivo. Uno di questi è Elementor, un costruttore di siti web drag-and-drop per il CMS WordPress che permette agli utenti di creare e personalizzare i propri siti web in pochissimo tempo.
In questo articolo parleremo di come utilizzare il plugin Elementor per modificare il sito web. Oltre a questo, appronfondiremo il discorso su questo page builder professionale andando a vedere come estendere le funzionalità del plugin, come creare i template e quale tema WordPress abbinarvi.
Plugin Elementor: da dove iniziare
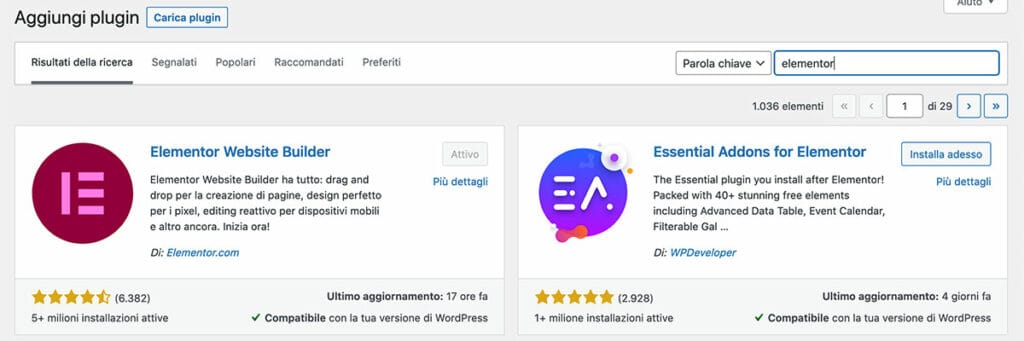
Prima di tutto, devi installare il plugin Elementor sul tuo sito WordPress. Una volta installato e attivato, potrai accedervi dalla tua area di amministrazione WordPress, dove potrai modificare le pagine esistenti o crearne di nuove.

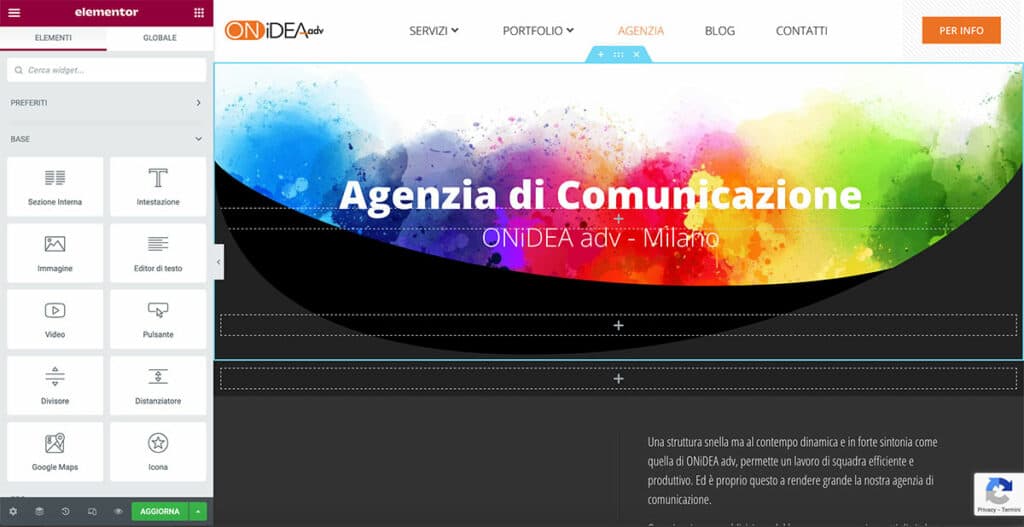
Per iniziare a modificare una pagina esistente, basta cliccare su “Modifica con Elementor” nella parte superiore della pagina. Si aprirà un’anteprima live della pagina e una serie di opzioni (o elementi) sul lato sinistro dello schermo per personalizzarla.

Scegliere gli elementi e aggiungere contenuti
Successivamente, dovrai scegliere il tipo di contenuto che vuoi inserire nella pagina e la sua collocazione. Sul lato sinistro dello schermo ci sono i widget che possono essere trascinati e rilasciati su qualsiasi parte del layout della pagina. Puoi scegliere tra caselle di testo, immagini, video, mappe, pulsanti, moduli e molto altro ancora! Una volta inserito un widget nel layout della tua pagina, ti basterà cliccarci sopra per aggiungere contenuti o personalizzarlo ulteriormente utilizzando le opzioni disponibili nella barra degli strumenti in fondo al widget.
Modificare le impostazioni del sito
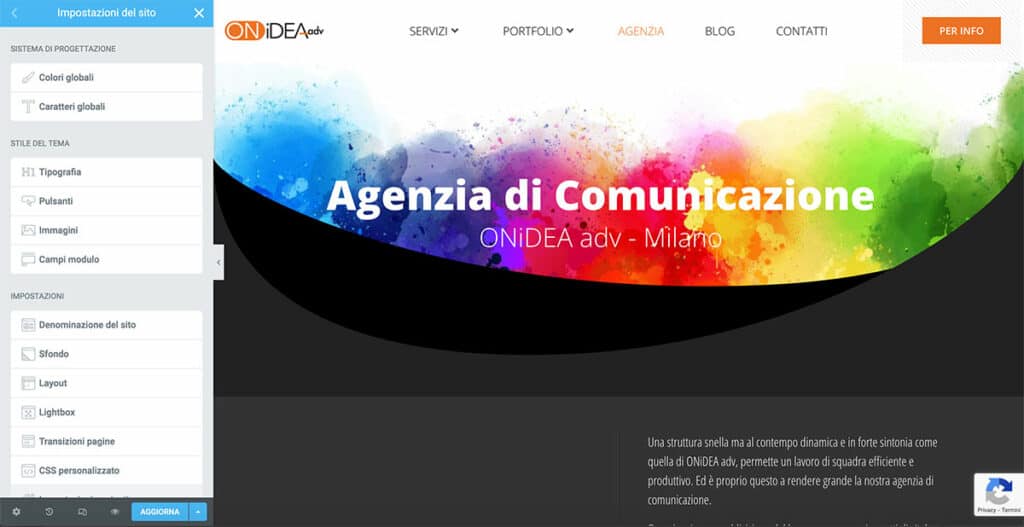
Cliccando sul menu a fisarmonica (situato in alto nell’angolo sinistro del page builder) si aprirà un elenco con ulteriori voci, tra cui Impostazioni del sito. Clicca su questa voce per aprire il pannello delle opzioni. Qui potrai modificare le impostazioni globali valide su tutto il sito e relative agli stili (colori, font, tipografia, pulsanti, immagini, campi moduli) e ad altre impostazioni generali, come la denominazione del sito, lo sfondo, il layout, ecc.

In sintesi: come iniziare a usare il plugin Elementor
La modifica con Elementor è semplice e facile da effettuare. Ecco i passaggi per modificare un sito web con Elementor:
- Accedi alla tua area di amministrazione WordPress.
- Dopo aver effettuato il login, vai nella sezione PLUGIN e installa il plugin Elementor. Una volta installato, attiva il plugin, vai sulla sezione PAGINE e clicca sul nome della pagina oppure sul link “Modifica”. A questo punto, clicca sul tasto Modifica con Elementor per iniziare a modificare le pagine o i post del tuo sito web con la funzione drag-and-drop di Elementor.
- Sul lato sinistro dello schermo sono presenti diverse opzioni per la modifica della pagina, tra cui le impostazioni, gli strumenti di styling, i selezionatori di colori e altro ancora. Seleziona un elemento dall’elenco, ad esempio l’editor di testo o il widget di un pulsante, quindi trascinalo nella colonna centrale della pagina dove potrai personalizzarlo in base alle tue esigenze cambiando colori, dimensioni, caratteri ecc.
- Dopo aver personalizzato ogni elemento di ogni pagina o post, clicca su Aggiorna per salvare le modifiche apportate a una pagina già pubblicata, su Salva bozza se desideri salvare senza però rendere pubblica la pagina oppure su Pubblica per rendere visibile a tutti una pagina in bozza.
Estendere le funzionalità di Elementor
Il plugin Elementor per WordPress è gratuito ma include un numero limitato di widget e funzionalità. Tali limitazioni possono essere superate acquistando la versione pro di Elementor o utilizzando plugin correlati che ne estendono le funzionalità.
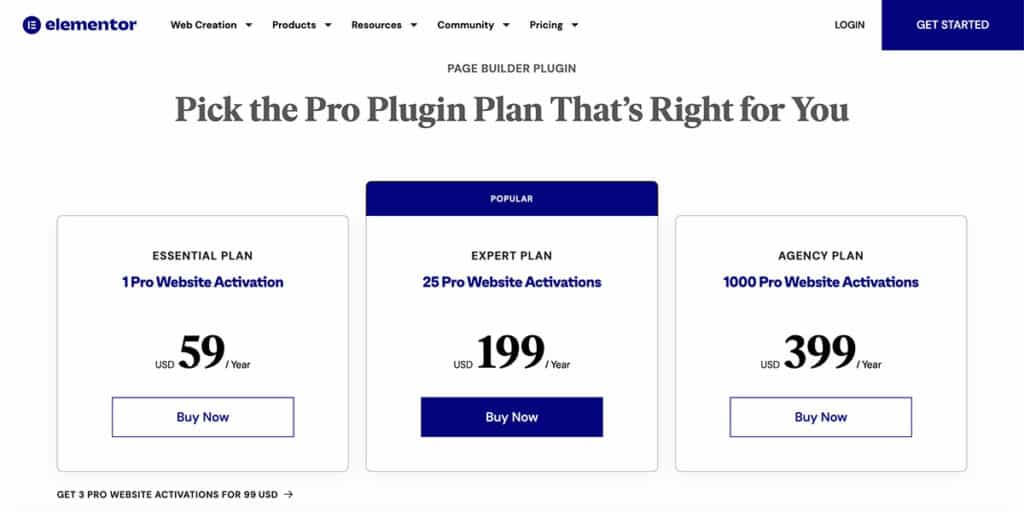
Elementor Pro
Elementor Pro è una risorsa preziosa per i web designer che desiderano creare siti straordinari e massimizzare la produttività. Offre una serie di funzionalità che vanno ben oltre quelle offerte dalla versione gratuita del plugin, consentendo di accedere a funzionalità di modifica dinamica dei contenuti e a strumenti avanzati di personalizzazione del design.

Elementor Pro facilita la creazione di layout complessi di siti web in modo rapido, consentendo anche agli utenti inesperti di codifica di creare design personalizzati che siano funzionali ed esteticamente piacevoli. Grazie al supporto di oltre 1000 font e all’integrazione completa delle librerie, questo plugin offre la potenza e la flessibilità necessarie per creare siti web creativi che superino le aspettative.
Vediamo più nel dettaglio cosa include Elementor Pro:
- oltre 100 widget
- oltre 300 template pronti all’uso
- theme builder (la possibilità di gestire in modo dinamico le aree strutturali del sito)
- WooCommerce store builder (widget dedicati alla gestione dell’e-commerce)
- landing page builder
- pop up builder
- costruttore di form di contatto e moduli
- tool per il marketing
- assistenza premium
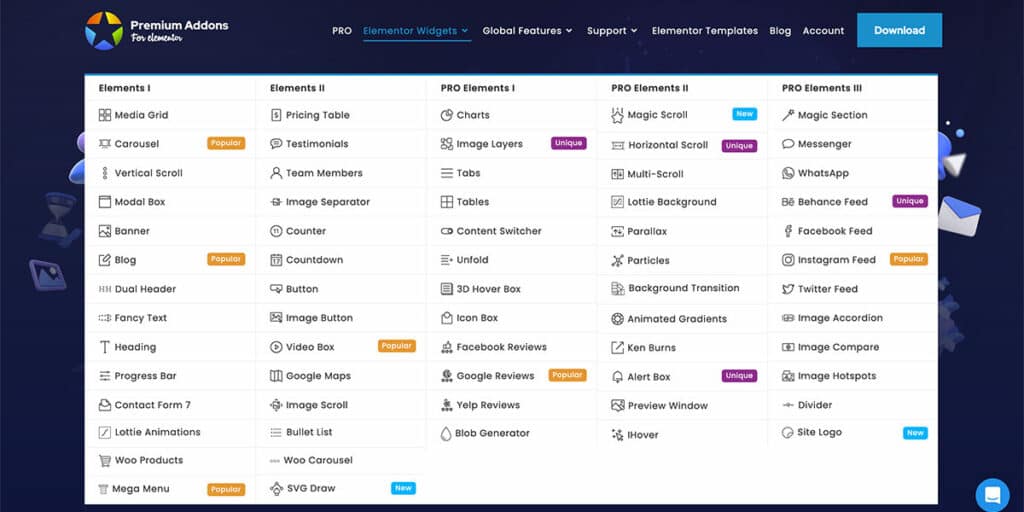
Premium Addons for Elementor
Un altro plugin interessante e utile ad estendere le funzionalità di Elementor, è Premium Addons for Elementor. Questo plugin offre una vasta gamma di widget non previsti in Elementor oppure amplia la possibilità di personalizzazione di quelli già esistenti.
Anche in questo caso, esiste una versione “basic” gratuita (che comunque include quasi 30 elementi) e una versione pro, chiamata Premium Addons for Elementor Pro (che include altri 36 widget).

Creare template con Elementor
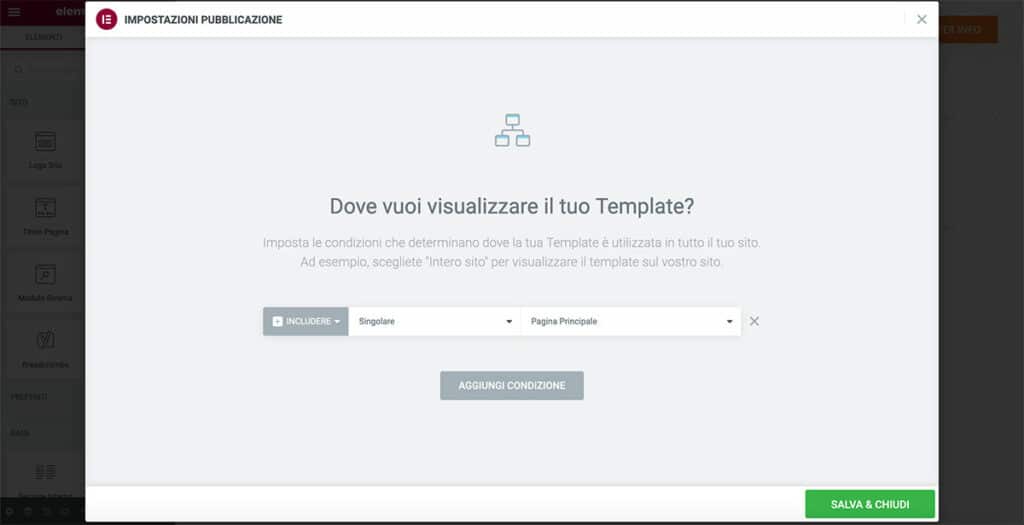
Creare un template con Elementor significa avere a disposizione una “porzione” di sito (una sezione, una pagina, un pop up, ecc.) da poter includere in tutto il sito oppure solo in determinate pagine. Andando a modificare successivamente il template, le modifiche appariranno simultaneamente in tutte le parti in cui è stato incluso.
Usare il theme builder
Il theme builder è disponibile solo per la versione pro di Elementor (la versione gratuita di Elementor, prevede solo la creazione di template Pagina, Sezione e Landing page) e permette di gestire in modo dinamico le parti che compongono la struttura del sito web (testata, piè di pagina, pagina singola, archivio, ecc.).
Il grande vantaggio è quello di poter gestire in un template quelle parti del sito ricorrenti senza doverle andare a modificare ogni volta, pagina per pagina.
Ad esempio, cambiare il logo nel template “Header” del theme builder equivale a effettuare tale modifica (una sola volta) per tutte le pagine in cui quel template è incluso.

Le condizioni di inclusione del template, inoltre, consentono una grande flessibilità. Ad esempio, potresti scegliere di creare un template “home header” come testata specifica per la home page e un template “header” per tutte le altre pagine del sito.

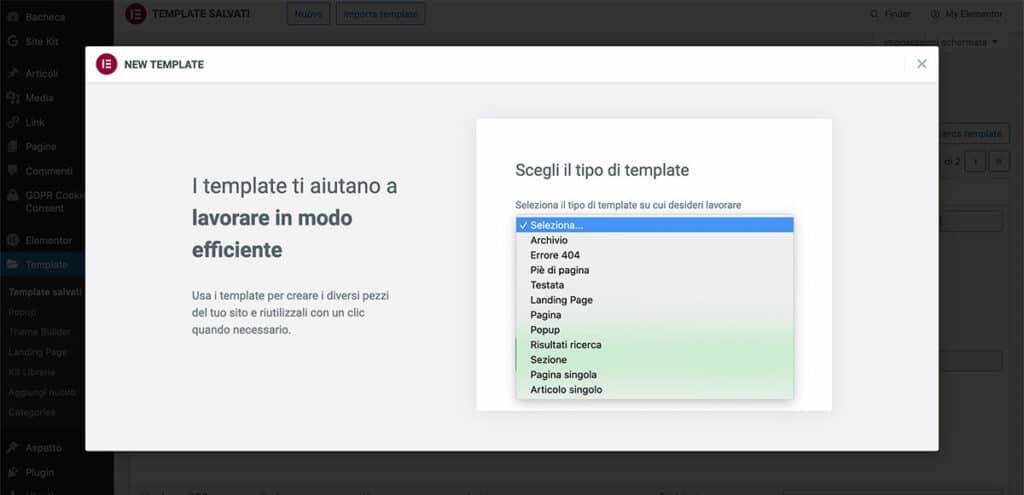
Tipologie di template
ARCHIVI E SINGOLI
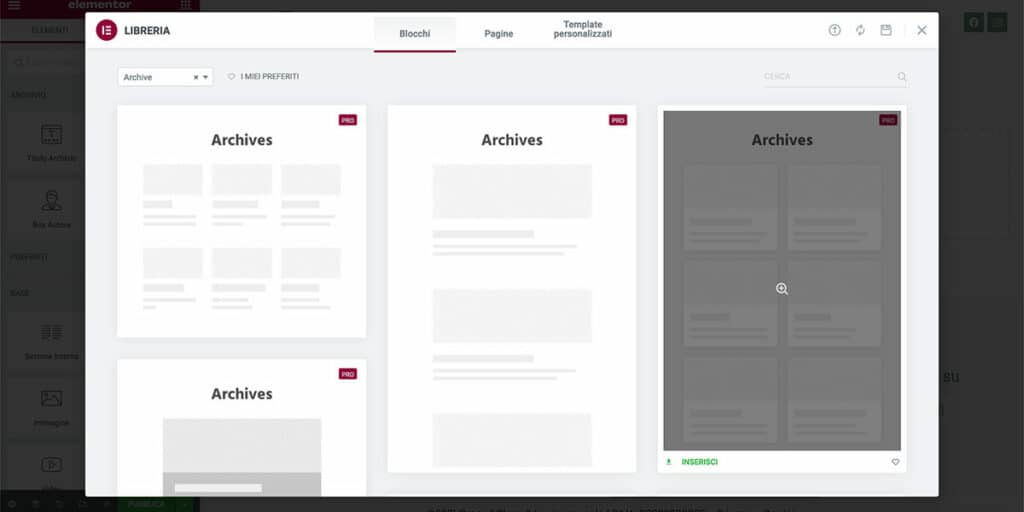
Le tipologie di template per archivi e articoli singoli (o pagine singole) risultano particolarmente utili per la realizzazione di blog o sezioni dedicate alle news. L’archivio permette di gestire la lista degli articoli, definendone il layout, lo stile e altre specifiche come la paginazione e i metadati da visualizzare per ciascun elemento. Il template singolo permette invece di gestire il layout generale della pagina dedicata al singolo articolo.

POP UP
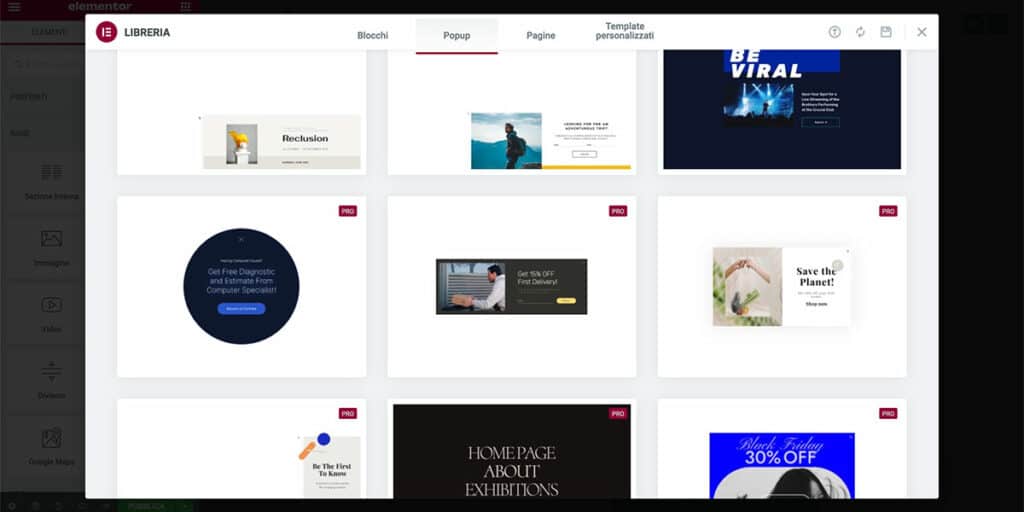
Particolarmente interessante è la tipologia dedicata ai pop up. Tramite questa funzione è possibile creare pop up moderni e animati in modo davvero semplice e veloce. Inoltre, nella libreria di Elementor potrai trovare un’ampia scelta di pop up già fatti e personalizzabili a tuo piacimento.

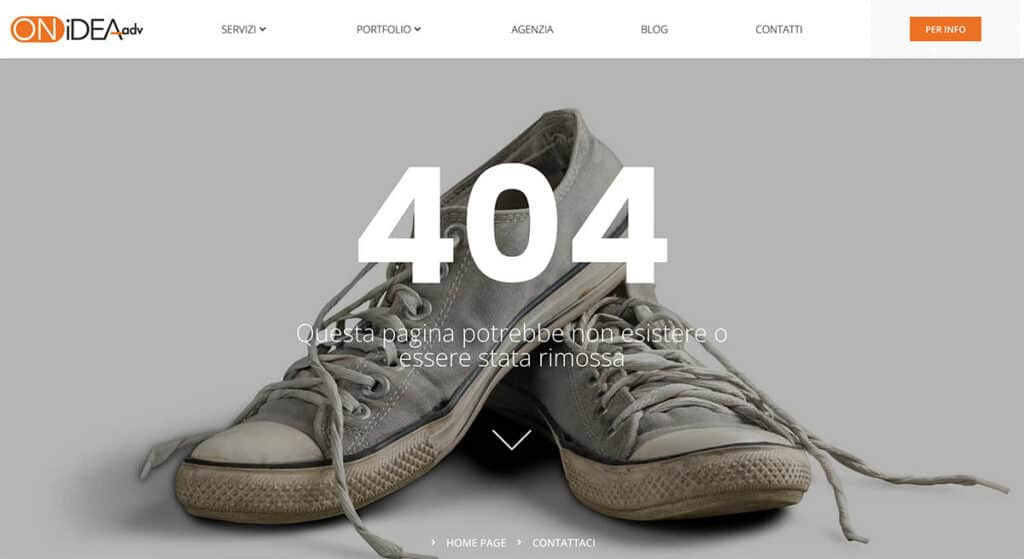
ERRORE 404
Un’altra pagina di cui molti si scordano l’esistenza è la pagina di errore 404. Questo errore viene visualizzato quando nessun contenuto corrisponde all’URL della pagina e, di conseguenza, non c’è altro da far visualizzare se non una pagina di errore. Poiché presto o tardi, è probabile che questo errore si verifichi (è sufficiente che un utente sbagli a digitare l’indirizzo di una pagina interna del sito) è sempre bene predisporre un contenuto, possibilmente in linea con il resto del sito, che avvisi l’utente e lo induca a continuare la navigazione sul sito.

Oltre a queste, esistono diverse altre tipologie di template: sezioni, landing page, sezione, risultati di ricerca, pagina, testata, piè di pagina. Ti invitiamo a scoprirle tutte iniziando a utilizzare il page builder Elementor.
Temi WordPress da usare con Elementor
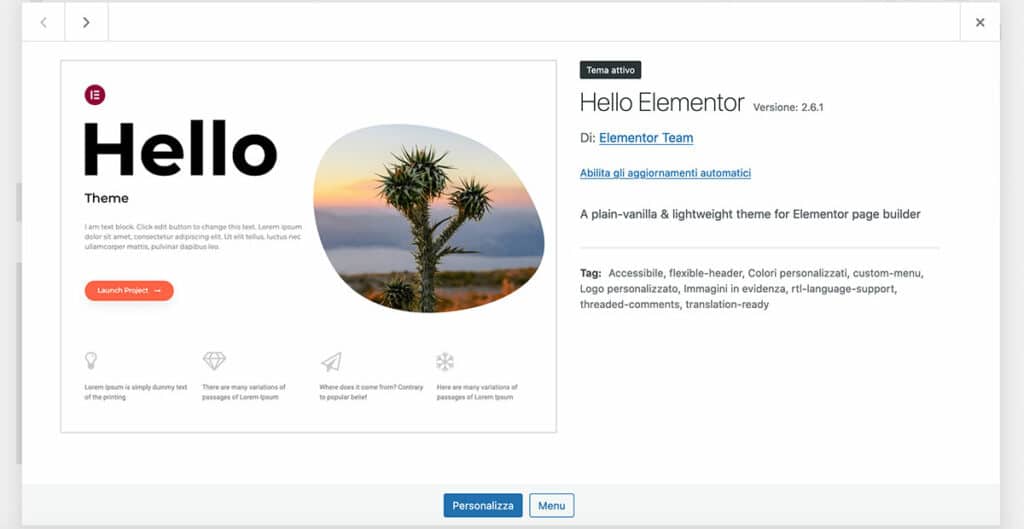
Se vuoi realizzare un sito web senza partire da un tema già impostato, il tema ideale da utilizzare in combinazione con il plugin Elementor è Hello Elementor, un tema sviluppato da Elementor Ltd. e ottimizzato proprio per il suo plugin. Questo tema è super essenziale e leggero, proprio perché pensato come base per un sito che verrà costruito e personalizzato con le varie funzionalità del page builder. Tra l’altro, nel plugin Elementor ed Elementor Pro, sono inclusi moltissimi modelli predefiniti per qualsiasi parte o sezione del sito, che potrai importare nel tuo sito con un semplice clic.

In caso contrario, puoi anche decidere di partire da un tema già completamente impostato, in cui dovrai solo occuparti di modificare i contenuti ed eventualmente le opzioni e gli stili del tema. Qui puoi trovare un’ampia gamma di temi compatibili con Elementor oppure leggi questo articolo su alcuni dei migliori temi per WordPress.
Conclusioni
Modificare un sito web con Elementor è facile e intuitivo per chiunque, indipendentemente dal livello di esperienza tecnica! Grazie all’interfaccia drag-and-drop e ai widget personalizzabili, puoi creare rapidamente le pagine esattamente come vuoi tu, senza doverti preoccupare di competenze complesse di codifica o di design. Quindi, se stai cercando un modo semplice per modificare i siti web senza avere alcuna conoscenza tecnica, vale la pena dare un’occhiata ad Elementor!